1. 網站效能
這份教程將介紹如何改善 Rails 網站的效能,分別從網站前端和後端進行分析和改進。
Part 1: 前言
1. 網站效能基礎概念
網站效能為什麽重要呢?因為人的注意力是有限的,人對時間的感知是這樣的:
- 0.1 秒,感覺是馬上
- 1.0 秒,思緒開始飄移
- 10 秒,會感覺這東西是不是壞掉了
根據研究,Amazon 的網頁加載時間每多一秒,該公司的年度營收就減少 16 億美元。Google 的搜尋時間每多 0.4 秒,每天的搜尋次數就會減少 8 百萬。KISSmetric 研究指出,網頁的加載時間超過4秒,網頁的跳出率就會增加 25%。
網站效能也會影響 SEO,搜尋引擎 Google 會針對慢速的網站降低權重。
順道一提,沒加密的 HTTP 網站也會降低 SEO 權重,正式上線的網站建議要上 HTTPS 安全連線
網站效能可以分成兩個部分來看:
- 後端效能,也就是網站伺服器運行代碼(Ruby/Rails/資料庫)所需的時間
- 前端效能,包括網路傳輸的時間,以及瀏覽器運行代碼(HTML/CSS/Javascript)渲染出畫面所需的時間
後端效能
更精確的說,指的是當網站伺服器接收到一個 HTTP Request 時,需要花多少時間去處理。HTTP Requests 如果是要求靜態檔案(例如CSS/JavaScript/圖檔),那麽網站伺服器(例如 Nginx)可以非常高速地回應,這不會是問題。要探討的是那些需要 Rails 進行動態處理的 HTTP Request,這些會需要執行 Ruby 代碼、經過 MVC 層層架構、從資料庫撈出數據、用 erb 樣板產生出 HTML 然後回應給瀏覽器。
這個處理的時間稱之為 Response Time,你在 Rails 的 log 中可以看到這個時間。

本機開發時,Rails 是 development 模式,效能會比較差。部署在伺服器上會用 production 模式,效能才會好的。這是因為本機開發時會一直改代碼,所以每次 Request 都會重新編譯過修改的代碼。但是在 production 模式中,所有代碼會被一次編譯後就快取在記憶體了,不需要每次都重新編譯,也因此在 production 模式如果修改代碼,是不會生效的除非重開 Rails。你可以觀察
config/environments/development.rb和config/environments/production.rb的第一個設定config.cache_classes的說明
網路傳輸
網路傳輸時間取決用戶距離伺服器的距離,以及用戶上網的品質。我們無法決定用戶的上網品質,有可能是企業光纖上網專線,也可能只是 3G 行動上網。但我們可以決定網站伺服器要放在哪裡,這會考量主要用戶的物理位置。
中國大陸的用戶,如果要讀取日本的伺服器,封包的 RTT 時間(Round-Trip Time)就是70ms起跳,如果要去美國就是 200ms 起跳。這是光速和光纖的物理限制,因此我們都會希望把伺服器放的離主要用戶群比較近。
前端效能
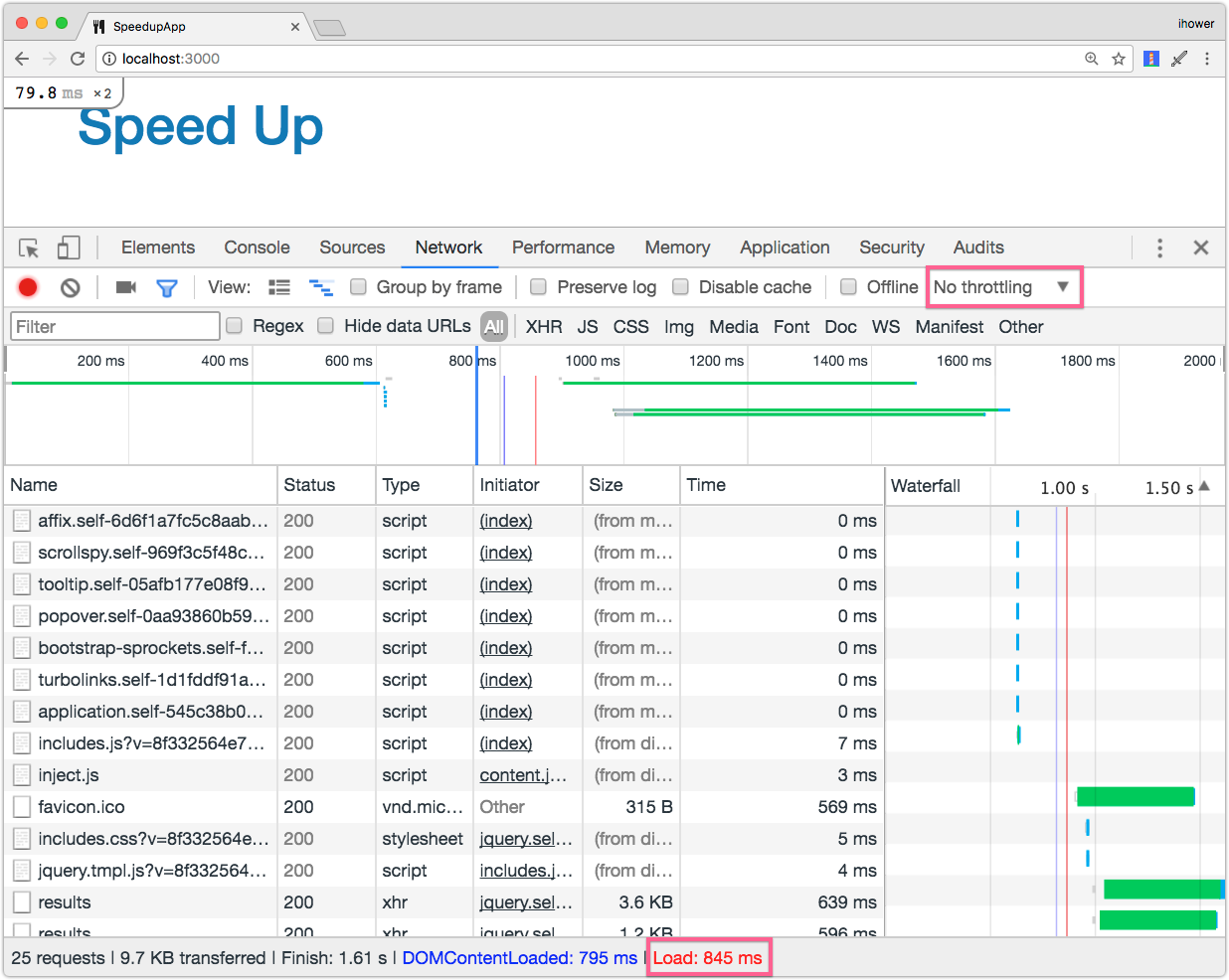
瀏覽器運行代碼(HTML/CSS/Javascript)渲染出畫面的時間,這個時間稱之為網頁加載時間(Page Load Time)。

前端的 Page Load Time 相較於後端的 Response Time 複雜許多,這是因為要渲染出一個 HTML 並不是單一 HTTP Request 的事情,還包括 HTML 上的 CSS、JavaScript、圖片等等,這些都需外額外的 HTTP Requests 去下載和解析這些資源。
根據 HTTP Archive 的統計,當今的一個網頁,平均需要 108 個 HTTP Requests 才可以完成!很驚人吧。
因此前端效能的優化,就是希望用戶盡量只下載必要的資源、盡量提早讓用戶看到畫面,而不需要等待全部的資源都下載執行完成才能看到畫面。
提速的大方向
後端效能的 Response Time 通常是毫秒等級來看的,基本上如果不犯錯,就算不做什麽優化,也可以在 250ms 左右完成,如果真的數據量或計算量很大,需要到幾秒以上,這時候也應該用非同步處理(在實戰應用章節我們教過使用 sidekiq)。因此對終端用戶來說,就算後端的優化很努力從 250ms 改進到 100ms 快了一倍的話,實際上也沒有什麽感覺,因為只差 0.15 秒。
因此在後端效能還OK的情況下,我們會更著重要前端效能的改進。前端效能的 Page Load Time 的是幾秒等級,透過一些前端效能最佳化技巧,我們可以做到從 3.5s 降到 1.5s,這對用戶感受會比較明顯,差了 2 秒,比改進後端更有效益。