3. 多國語系設置
3-1 配置中文語系
Rails 支持多國語系(Internationalization,簡稱I18n),預設的語系是英文,請先修改 config/application.rb 將預設改為中文:
class Application < Rails::Application
+ config.i18n.default_locale = "zh-CN"
end
所謂的多國語系的功能,是指網站中的句子和單字,可以根據用戶的需求進行切換。實際的作法就是準備翻譯詞匯檔,然後將樣板中本來寫死的文字,置換成調用 I18n 方法。
例如,請新增 config/locales/zh-CN.yml 這個詞匯 YAML 檔:
"zh-CN":
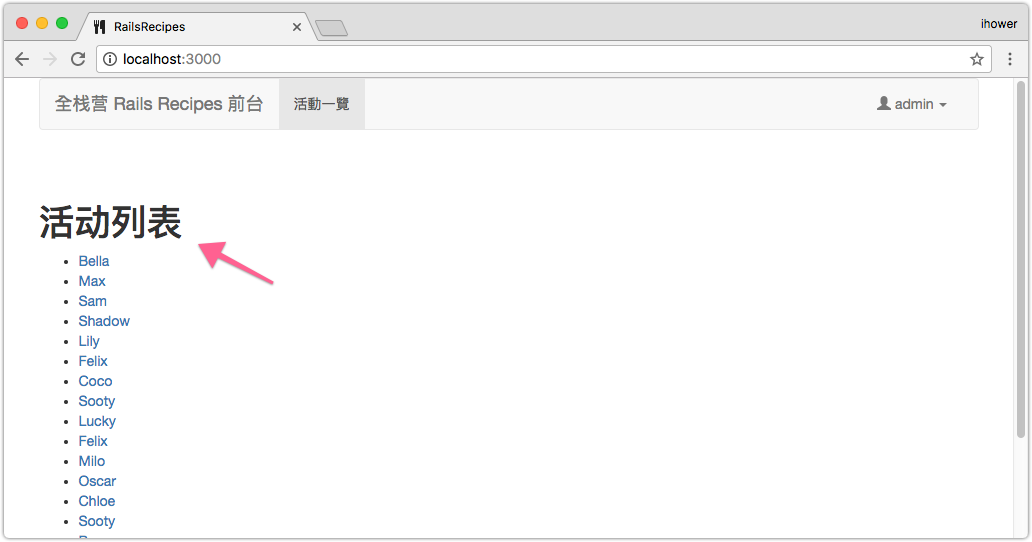
event_list: 活動列表
admin:
event_list: 活動列表管理
修改 config/locales/en.yml
"en":
+ event_list: Event List
+ admin:
event_list: Admin Event List
注意 YAML 格式的縮排必須使用兩個空格,Tab 是不允許的。直接複製貼上可能會有問題,請小心檢查縮排。
修改 app/views/events/index.html
- <h1>Event List</h1>
+ <h1><%= t("event_list") %></h1>
修改 app/views/admin/events/index.html
- <h1>Admin Event List</h1>
+ <h1><%= t("admin.event_list") %></h1>
也可以寫成
t("event_list", :scope => "admin")結果是一樣的
其中 t 等同於 I18n.t,是個 Helper 方法,會根據語系來做字串的替換。
重啟伺服器,瀏覽看看就會發現這個單字被替換成中文了。

新增詞匯檔案需要重啟伺服器,修改詞匯不需要。
3-2 詞匯中內嵌變數
有些句子可能會需要內嵌變數,可以使用 %{variable_name} 的語法,例如:
"zh-CN":
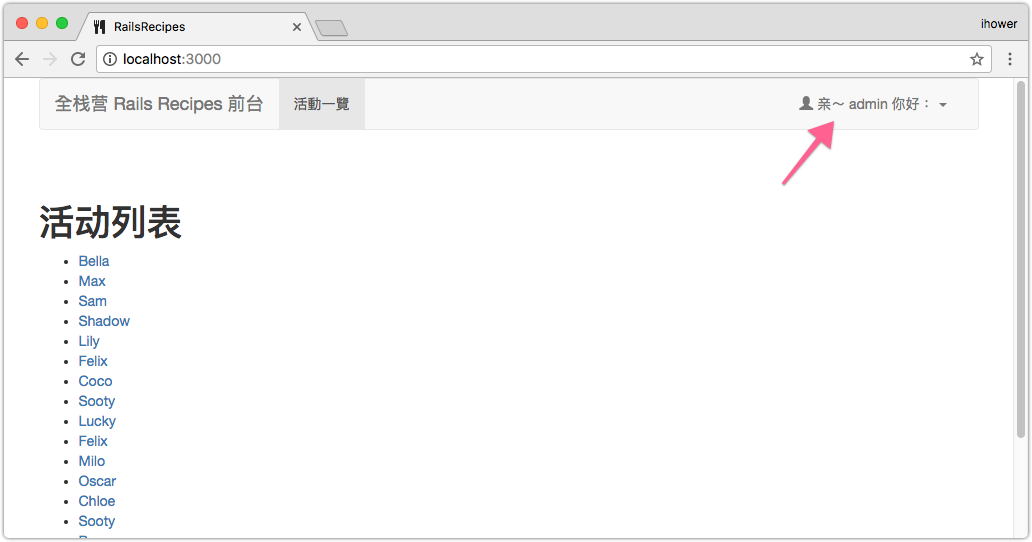
+ hello: "親~ %{name} 你好:"
"en":
- hello: "Hello world"
+ hello: "Hi %{name},"
修改 app/views/layouts/application.html.erb
- <%= current_user.display_name %>
+ <%= t( "hello", :name => current_user.display_name) %>

如果我們的網站不需要支援多國語系,你可能會覺得這樣做有點辛苦,直接將中文寫在樣板上就好了。
但這個功能對於團隊協作開發網站仍然非常有幫助,因為寫程式的時候不一定會先確定文案規格,用 I18n 來處理的話,最後只需要讓 PM 統一修改翻譯詞匯檔即可。
3-3 安裝 Rails 中文翻譯詞匯檔
Rails 本身就有用到 I18n 的功能,可以安裝 rails-i18n 這個 gem 有開源社區做好的中文翻譯:
編輯 Gemfile,加上
gem "rails-i18n"
執行 bundle
重啟伺服器。會被翻譯的詞匯請參考 https://github.com/svenfuchs/rails-i18n/blob/master/rails/locale/zh-CN.yml

3-4 安裝 Devise 翻譯檔
Devise 也有用到 I18n,可以安裝 devise-i18n 這個 gem 有開源社區做好的中文翻譯:
請編輯 Gemfile,加上
gem "devise-i18n"
執行 bundle
重啟伺服器。會被翻譯的詞匯請參考 https://github.com/tigrish/devise-i18n/blob/master/rails/locales/zh-CN.yml

3-5 Model 欄位翻譯
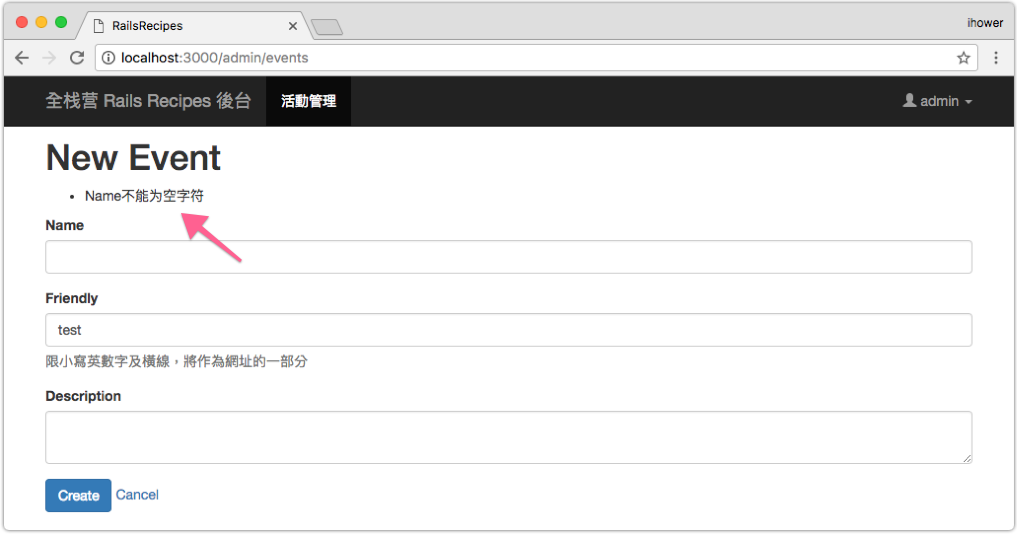
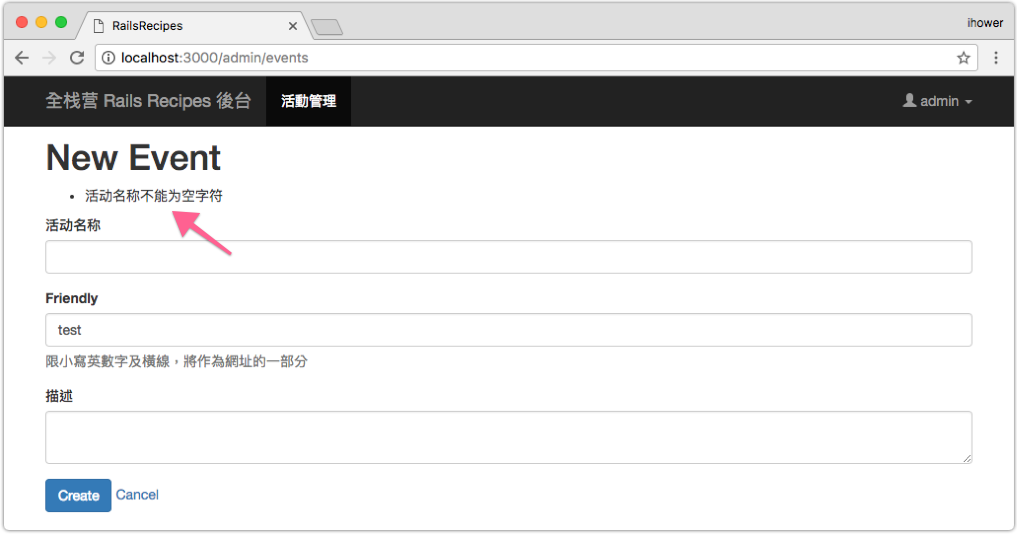
在套用上述的翻譯詞匯檔之後,你可能會註意到 Model 驗證錯誤訊息會變成如 Name 不能為空字符,如果需要進一步中文化欄位名稱,你可以新增 config/locales/events.yml 內容如下:
zh-CN:
+ activerecord:
+ attributes:
+ event:
+ name: "活動名稱"
+ description: "描述"

其實,翻譯檔檔名叫 events.yml、zh-TW.yml、en.yml 什麽都無所謂,重要的是 YAML 結構中第一層要對應locale的名稱,也就是 zh-CN,Rails 會加載 config/locales 下所有的YAML詞匯檔案。
3-6 如何讓使用者可以切換多語系
剛剛我們準備了中文和英文翻譯檔案,但是並沒有提供切換的機制。
接下來請編輯 app/controllers/application_controller.rb 中加入:
+ before_action :set_locale
+
+ def set_locale
+ # 可以將 ["en", "zh-CN"] 設定為 VALID_LANG 放到 config/environment.rb 中
+ if params[:locale] && I18n.available_locales.include?( params[:locale].to_sym )
+ session[:locale] = params[:locale]
+ end
+
+ I18n.locale = session[:locale] || I18n.default_locale
+ end
修改 app/views/layouts/application.html.erb
+ <%= link_to "中文版", :controller => controller_name, :action => action_name, :locale => "zh-CN" %>
+ <%= link_to "English", :controller => controller_name, :action => action_name, :locale => "en" %>
</div>
</body>
瀏覽並點選中文版、English 就會進行切換了。
3-7 語系樣板
除了上述一個單字一個單字的翻譯詞匯替換之外,如果樣板內大多是屬於較為靜態的內容,Rails 也提供了不同語系可以有不同樣板,你只要將樣板命名加上語系附檔名即可,例如我們來產生 FAQ 頁面:
執行 rails g controller pages
編輯 config/routes.rb
+ get "/faq" => "pages#faq"
新增 app/views/pages/faq.zh-CN.html.erb
新增 app/views/pages/faq.en.html.erb
如此在英文版的時候就會使用 faq.en.html.erb 這個樣板,中文版時使用 faq.zh-CN.html.erb 這個樣板。
最後,編輯 app/views/layouts/application.html.erb 放上 FAQ 頁面的連結:
<%= yield %>
+ <%= link_to "FAQ", faq_path %>