11. 選日期時間的 UI
11-1 需求說明
之前我們在後台編輯 User Profile 的生日時,用的是
<%= f.date_field :birthday, :class => "form-control" %>

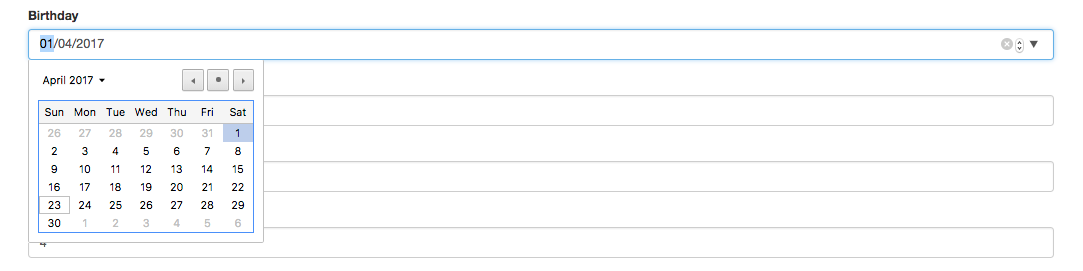
這個 UI 是用瀏覽器內建的 <input type="date"> 輸入框,不過很可惜,這種 input 除了 Chrome 瀏覽器之外是不太支援的,詳見 Can I use? 的統計資料。因此後台用還可以,因為你可以要求管理員統一用 Chrome 瀏覽器,但是前臺要給一般用戶就不太好了。
Rails 也有另外內建一種用下拉選單的方式:
<%= f.date_select :birthday, :class => "form-control" %>
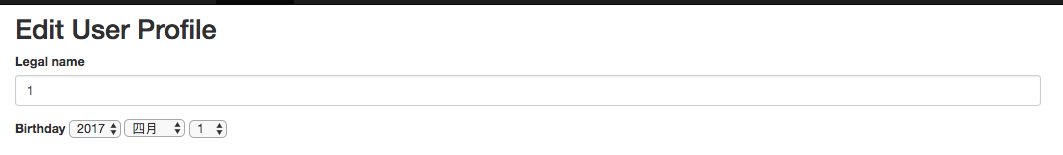
這會產生三個下拉選單:

這種下拉選單就沒有瀏覽器支援的問題,但是就是有點醜而且沒有日歷,我們想要 📅 啊。
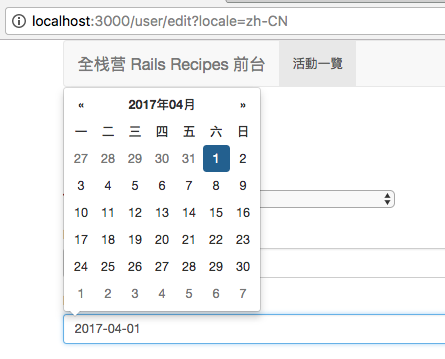
這一章將介紹使用 bootstrap-datepicker 這個 jQuery Plugin,可以獲得日曆般的點選接口。
bootstrap-datepicker 只有日期,如果需要日期加上時間,可以用 bootstrap-datetimepicker 這個 jQuery Plugin,以及包好的 bootstrap3-datetimepicker-rails gem。
11-2 安裝使用 datepicker
bootstrap-datepicker 是個 jQuery Plugin,並且有現成包好的 gem 可以直接使用 bootstrap-datepicker-rails。
編輯 Gemfile
+ gem 'bootstrap-datepicker-rails'
執行 bundle 後,重啟伺服器
編輯 app/assets/stylesheets/application.scss
@import "bootstrap-sprockets";
@import "bootstrap";
@import "select2";
@import "select2-bootstrap";
+ @import "bootstrap-datepicker3";
編輯 app/assets/javascripts/application.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require bootstrap-sprockets
//= require select2
//= require nested_form_fields
+ //= require bootstrap-datepicker/core
+ //= require bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN
//= require_tree .
編輯 app/views/users/edit.html.erb,將 script 放到最下方:
- <%= ff.date_field :birthday, :class => "form-control" %>
+ <%= ff.text_field :birthday, :class => "form-control" %>
# 略
+ <script>
+ $("#user_profile_attributes_birthday").datepicker({ format: "yyyy-mm-dd" });
+ </script>
注意格式要指定以配合 Rails,這裡指定成 "yyyy-mm-dd" 年月日的順序。
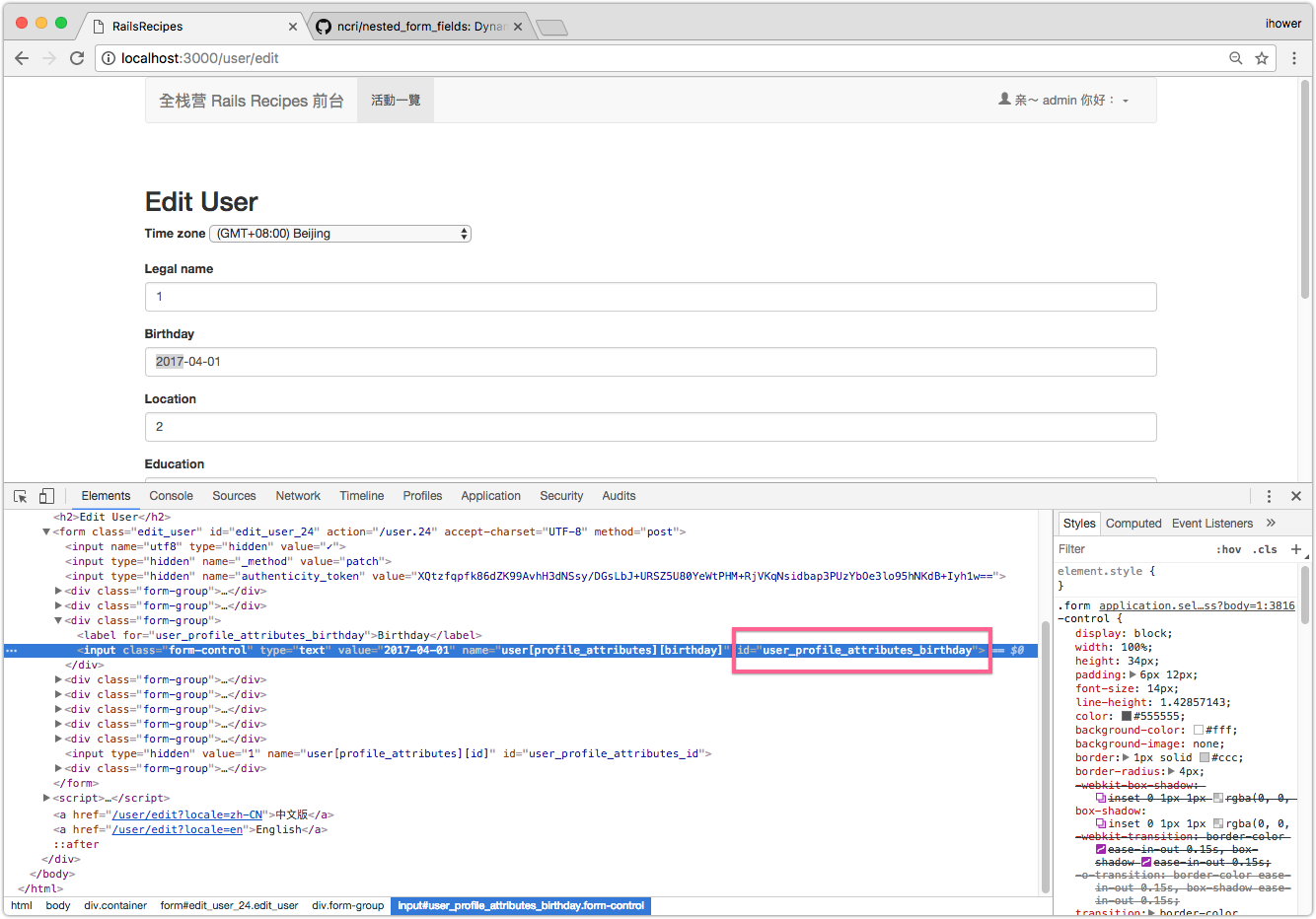
其中 #user_profile_attributes_birthday 這個 HTML ID 可以透過 Chrome 按右鍵透過 Inspect 觀察得知:

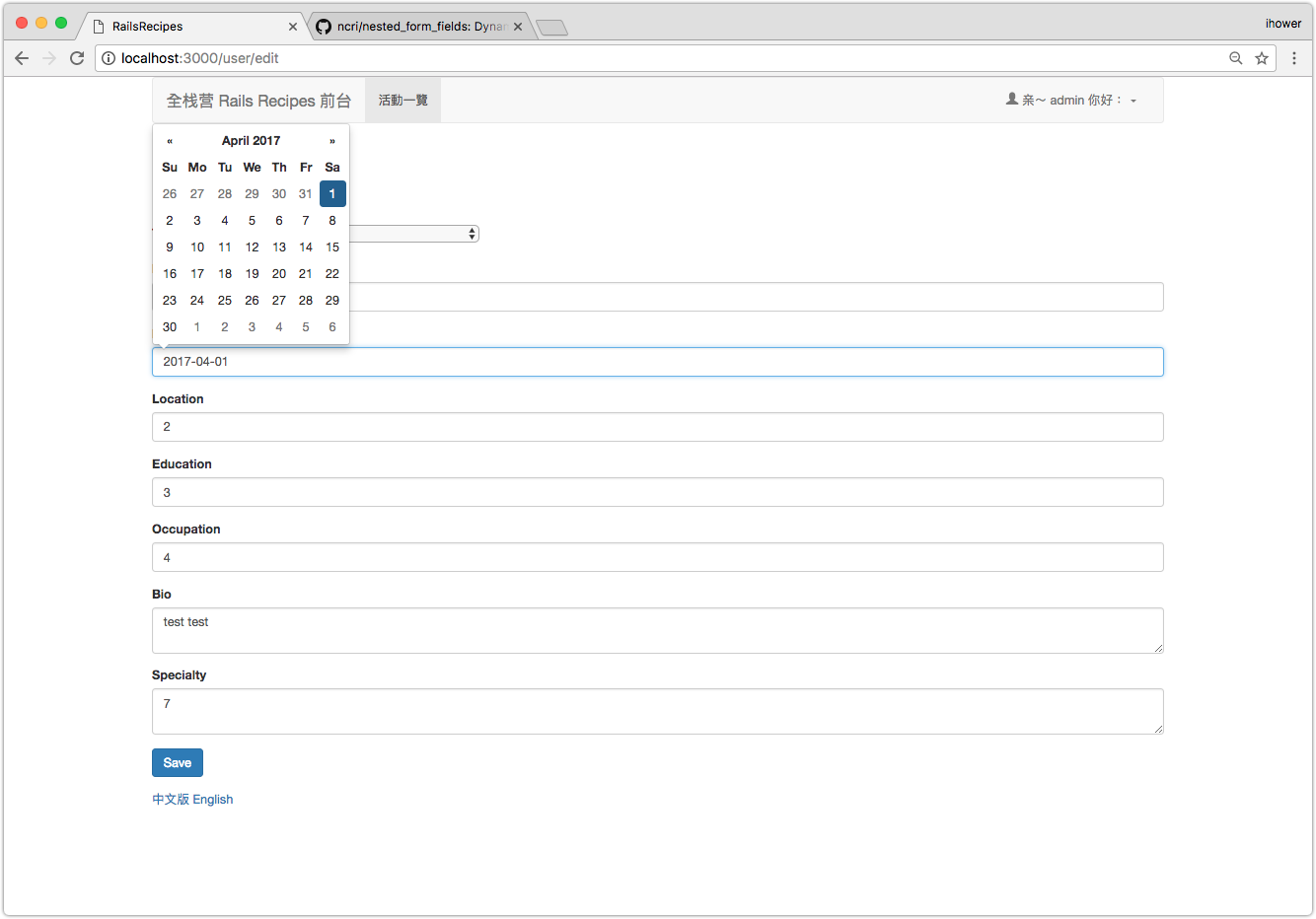
這是成果:

如果需要支援多語言,可以指定語言:
<script>
$("#user_profile_attributes_birthday").datepicker({ format: "yyyy-mm-dd", language: "<%= I18n.locale %>" });
</script>