12. 拆開前後台的 CSS 和 JS
12-1 需求說明
我們學過如何拆 layout 了:預設的 layout 是 app/views/layouts/application.html.erb,而後台的 controller 我們透過 layout "admin" 可以改用 app/views/layouts/admin.html.erb。
但是有個部分我們沒有拆開,那就是 css 和 javascript,到目前還是共享 app/assets/stylesheets/application.scss 和 app/assets/javascript/application.js。
隨著 Plugins 功能越裝越多,有很多 css/js 前後台是不一樣的,例如我們後來裝的 select2 和 nested_form_fields plugins,前臺目前沒有用到,但是因為前後台共享的關系,還是被用戶下載了。
這部分的 css/js 也可以前後台拆開,除了可以讓前臺下載更有效率,也可以讓代碼分開管理。
12-2 實作拆開
新增 app/assets/stylesheets/admin.scss
@import "bootstrap-sprockets";
@import "bootstrap";
@import "select2";
@import "select2-bootstrap";
@import "bootstrap-datepicker3";
新增 app/assets/javascripts/admin.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require bootstrap-sprockets
//= require select2
//= require nested_form_fields
//= require bootstrap-datepicker/core
//= require bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN
修改 config/initializers/assets.rb
- # Rails.application.config.assets.precompile += %w( search.js )
+ Rails.application.config.assets.precompile += %w( admin.css admin.js )
這會告訴 Rails 編譯 assets 時要多編譯這兩個進入點檔案。
重啟 Rails 伺服器
修改 app/views/layouts/admin.html.erb,換成載入 admin css 和 js
- <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
+ <%= stylesheet_link_tag 'admin', media: 'all', 'data-turbolinks-track': 'reload' %>
- <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
+ <%= javascript_include_tag 'admin', 'data-turbolinks-track': 'reload' %>
瀏覽看看後台,一切應正常。
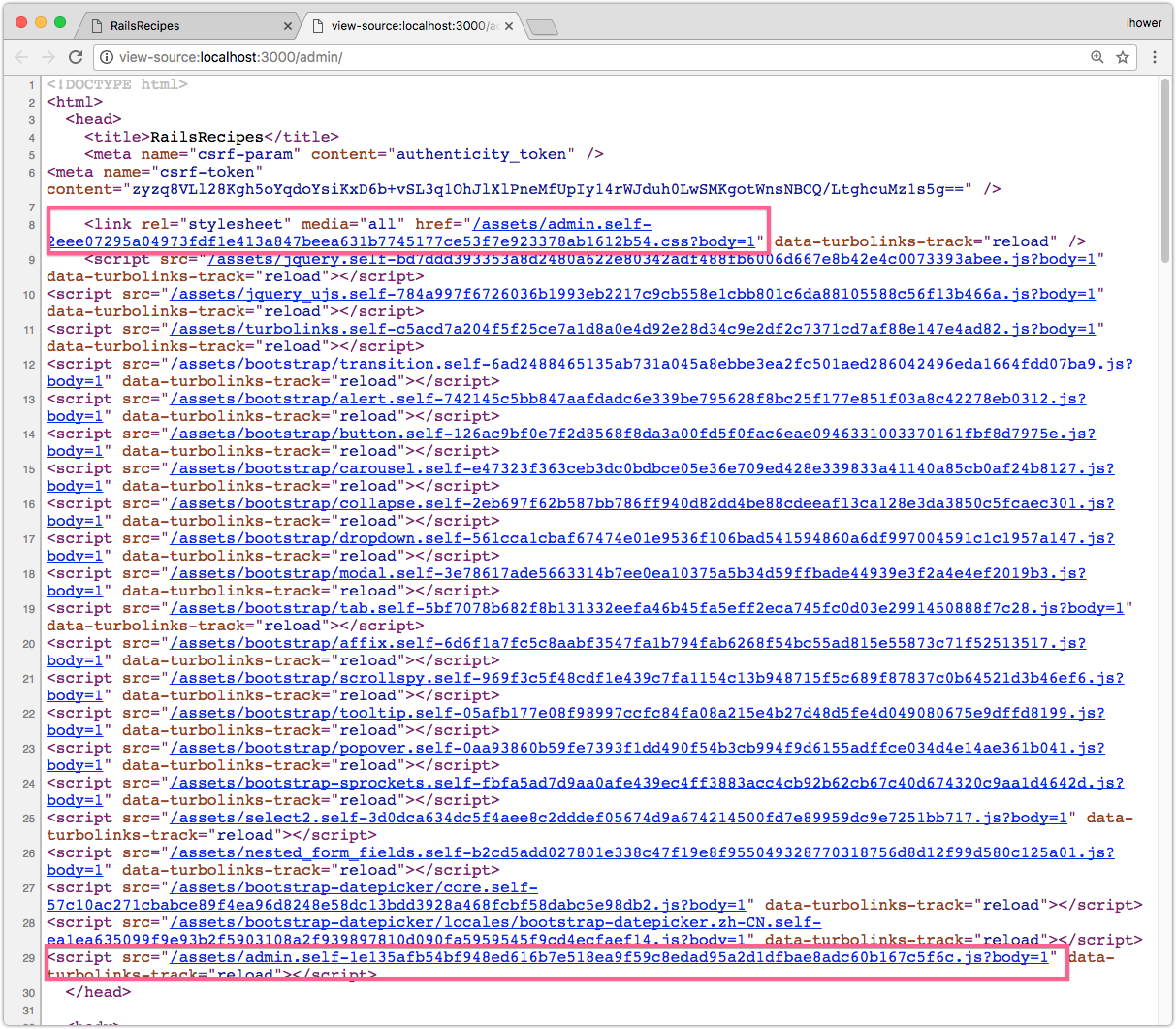
如果檢視一下 HTML 源碼,可以看到已經順利改用 admin css 和 js 了:

既然是前後台拆開了,接著可以瘦身一下前臺的 css 和 js,來把 select2 和 nested_form_fields 移除。
修改 app/assets/stylesheets/application.scss
@import "bootstrap-sprockets";
@import "bootstrap";
- @import "select2";
- @import "select2-bootstrap";
@import "bootstrap-datepicker3";
修改 app/assets/javascripts/application.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require bootstrap-sprockets
- //= require select2
- //= require nested_form_fields
//= require bootstrap-datepicker/core
//= require bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN
//= require_tree .
檢查看看前臺功能,應該一切正常。